A team of contributors is working on the editorial group for the Developer Blog and were wondering about accessibility aspects for code blocks in general and about the code block title attribute specifically. Last Friday, I used the open floor part of the meeting to get some input.
Table of Contents
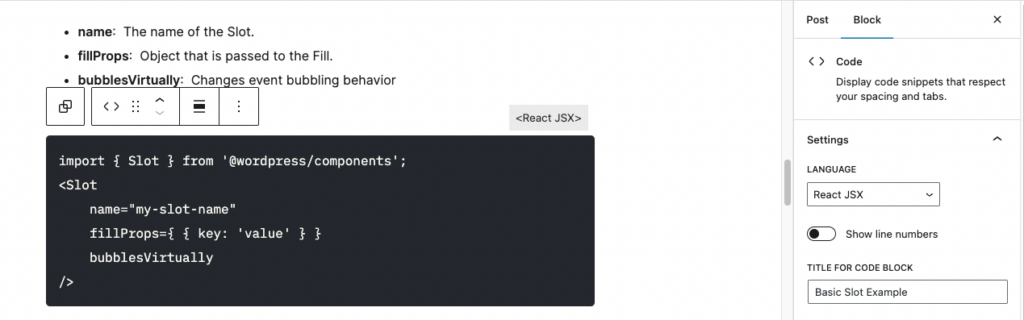
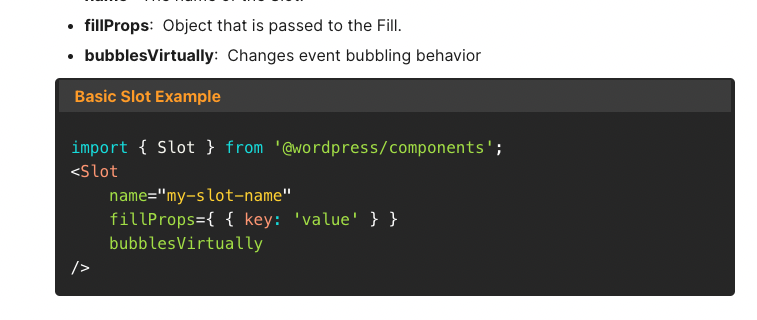
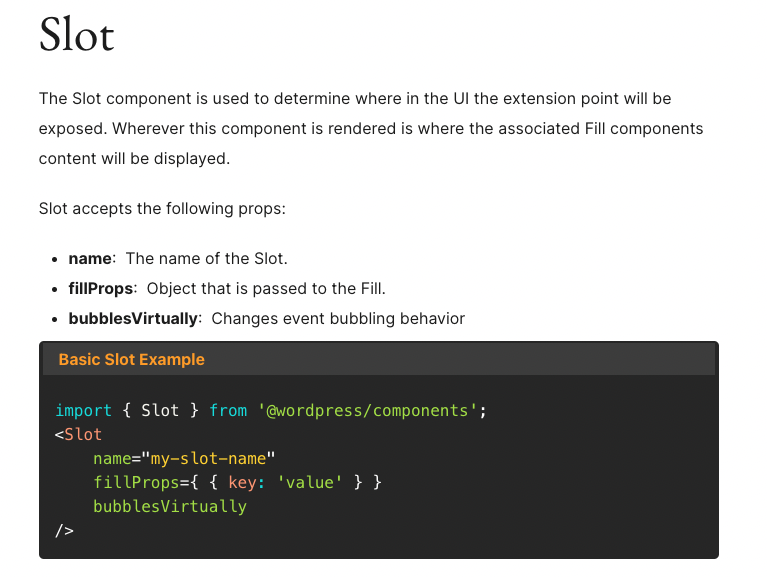
Problem illustration
The code block has a setting in the sidebar for a title (here: Basic Slot Example)

The title (here: Basic Slot Example) is displayed on top of the code block on the frontend.

Question: Does adding a title help with the accessiblity of the code example block? What are the criteria for adding it or leaving it off?
You can see it in live action on this post How to extend WordPress via the SlotFill system, where you find examples of the code block with or without a title.
So far the question and the information shared. Here is the transcript of the discussion on WP Slack.
The plugin in use is called Code Syntax Block by Marcus Kazmierczak, a former core contributor on the Gutenberg project. The code is available on GitHub.
Screen readers
Screen readers tend to read everything which is exposed to assistive technologies. So unless code inside snippets is explicitly hidden to assistive technologies, a screen reader will read the entire block of code. Code is the main content of a blog for developers.
The title attribute might provide clear context of the code snippet below, it would be worth adding. If the context might be inferred from the nearby content, it might not be necessary.
The HTML markup
Using the Code Syntax Block plugin, the title field is used in two places:
- as “title” attribute of the <pre> element, and
- as visible title in the
divelement at the top of the code example.
There are three items recommended for an update of the plugin.
- remove the title attribute,
- make the visible title a context-sensitive heading.
- Create a way for screen reader to help the user to distinguish between the start and the end of the code example.
As a heading it would be more useful as non-semantic title isn’t great.
Ideally, the title would be context sensitive and always pick a heading below the level of the previous heading, since the code example should always be subcontent relative to something previous.
Recommendation for content creators
If the code example is the only one on the page, there is not need to add a title. If there are four examples, they should be differentiated by the title.
The content of the title should be something descriptive. What is unique about this code example?
In the article, How to extend WordPress via the SlotFill system the ‘Basic Slot Example’ and ‘Basic Fill Example’ are great examples of good headings.
In both cases, however, they are the only code blocks under their parent headings – Under ‘Fill’, there’s only the one example. So it’s not super necessary to distinguish those.
For navigation purposes, being able to quickly locate examples using heading navigation would be useful!
So far, the outcomes from the discussion in the WordPress accessiblity meeting. Huge thank you to Joe Dolson, Stefano Minoia and Alex Stine to share their expertise.
Conclusion
We are not able to change the plugin code in the near future, but we can implement the above recommendations for the writers.
In general code block titles are not required.
They are only needed when there are multiple code examples within the same section (under one heading) of a post.

Leave a Reply