ChatGPT has gotten quite the publicity. Today, I had a chat with it. It wasn’t earth shattering, but helpful. It’s faster and more direct than a Google Search for sure. Read the exchange below. After the chat I added a section about Browser extensions, I have been using a couple of days, and a site where you can find more apps and extensions, that hook you into the ChatGPT AI.
Below is the chat via openai.com site. It seemed fairly accurate, but that ‘s not always the case. The AI is often confident and wrong. Ben Thompson on Stratechery worte about this, too and has some great insights. AI Homework by Ben Thompson
Prompt: “explain Reactjs Redux to an 8th grader”
Sure! Here’s a simplified explanation of React and Redux for an 8th grader:
React is a JavaScript library that helps developers build user interfaces (UI) for web applications. It makes it easy to create reusable components that can be mixed and matched to build complex UIs.
Redux is a separate library that helps manage the state of a React application. State refers to the data that the application is using at any given time. For example, if you have a to-do list app, the state might include a list of tasks, as well as information about which task is currently selected.
Redux helps manage the state by providing a way to store it in a single location, called the “store.” This makes it easier to keep track of the state and update it when necessary. It also provides a way for different parts of the application to “dispatch” actions, which are instructions to update the state in a specific way.
So, in short, React helps you build the UI for your app, and Redux helps you manage the data that your app is using. They work together to make it easier to build complex, interactive web applications.
Prompt: How does dispatch work in ReactJS Redux?
In Redux, the dispatch function is used to send actions to the store. An action is a JavaScript object that describes a change to be made to the store. It typically has a type property that specifies the type of action being performed, and may also have other properties that provide additional information about the action.
Here’s an example of a simple action object:
{
type: 'ADD_TODO',
text: 'Do the dishes'
}
To send an action to the store, you would call the dispatch function and pass it the action object as an argument. For example:
store.dispatch({
type: 'ADD_TODO',
text: 'Do the dishes'
});
The dispatch function is provided by the store, and you can access it by importing the store object from the redux library.
Once an action is dispatched, it is passed to the store’s reducer function. The reducer is a function that takes in the current state of the store and the action being dispatched, and returns a new state object based on the action. The new state object is then saved in the store, and any components that are subscribed to the store will be notified of the change and can update their UI accordingly.
I hope that helps clarify how the dispatch function works in Redux! Let me know if you have any questions.
Prompt: How does the useDispatch function work in WordPress?
The useDispatch function is a hook provided by the react-redux library, which is a popular library for connecting React components to a Redux store. It allows a React component to access the dispatch function from the store, which can be used to dispatch actions to the store.
To use the useDispatch function, you would first need to make sure that the react-redux library is installed and imported in your project. Then, you can call the useDispatch function inside a React component, like this:
import { useDispatch } from 'react-redux';
function MyComponent() {
const dispatch = useDispatch();
// use dispatch to dispatch actions
}
Once you have access to the dispatch function, you can use it to send actions to the store by calling dispatch and passing it an action object. For example:
dispatch({
type: 'ADD_TODO',
text: 'Do the dishes'
});I hope that helps clarify how the useDispatch function works in a React-Redux application! Let me know if you have any questions.
Prompt: What is a resolver in ReactJS?
In React, a resolver is a function that returns a value that is used to resolve a promise. A promise is an object that represents the result of an asynchronous operation, and it can be either fulfilled (successful) or rejected (failed). Promises are commonly used in JavaScript to perform asynchronous tasks, such as making network requests or reading from a file.
A resolver function is a function that is passed to the then method of a promise, and it is called when the promise is fulfilled or rejected. The resolver function takes in the value or error that was returned by the promise, and it can return a value or throw an error based on that value.
Here’s an example of a resolver function that logs the value of a fulfilled promise:
function resolver(value) {
console.log(value);
return value;
}
somePromise.then(resolver);
In the example above, the resolver function is called when the somePromise promise is fulfilled, and it logs the value that was returned by the promise. It then returns the value, which can be used by any subsequent then or catch handlers that are chained onto the promise.
I hope that helps clarify what a resolver function is in React! Let me know if you have any questions.
Prompt: Can you explain ReactJS Redux principles and inner workings with use the example of a warehouse operation?
! Request timed out
Prompt: How do I make an HTTP request in JavaScript?
There are several ways to make HTTP requests in JavaScript. Here are a few options:
Using the XMLHttpRequest object:
This is a built-in object in JavaScript that allows you to make HTTP requests. Here’s an example of how you can use it to make a GET request to a URL:
const xhr = new XMLHttpRequest();
xhr.open('GET', 'http://example.com/api/endpoint');
xhr.send();
Using the fetch function:
This is a modern way to make HTTP requests in JavaScript, and it’s supported by all modern browsers. Here’s an example of how you can use it to make a GET request to a URL:
fetch('http://example.com/api/endpoint')
.then(response => response.json())
.then(data => console.log(data));
Using a library or framework:
There are many libraries and frameworks available that provide a simple interface for making HTTP requests in JavaScript. For example, you can use the axios library like this:
axios.get('http://example.com/api/endpoint')
.then(response => console.log(response.data));
Which method you choose will depend on your requirements and the tools you have available.
End of the chat:
Althought it was interesting, I was more interested in some practical use cases to curate the Internet.
Browser Extensions
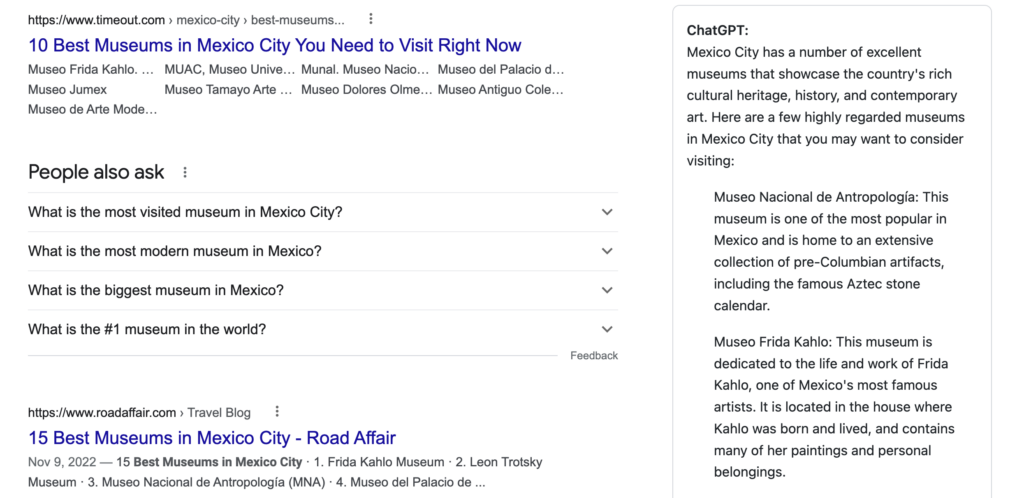
I also found a Google Extension that can be uses side-by-side with a Google Search, apptly named ChatGPT for Google. Depending what I need, I might prefer Google over ChatGPT, but having them both side by side, gives me choices. And sometime one only needs to read one page, instead researching on multiple websites.

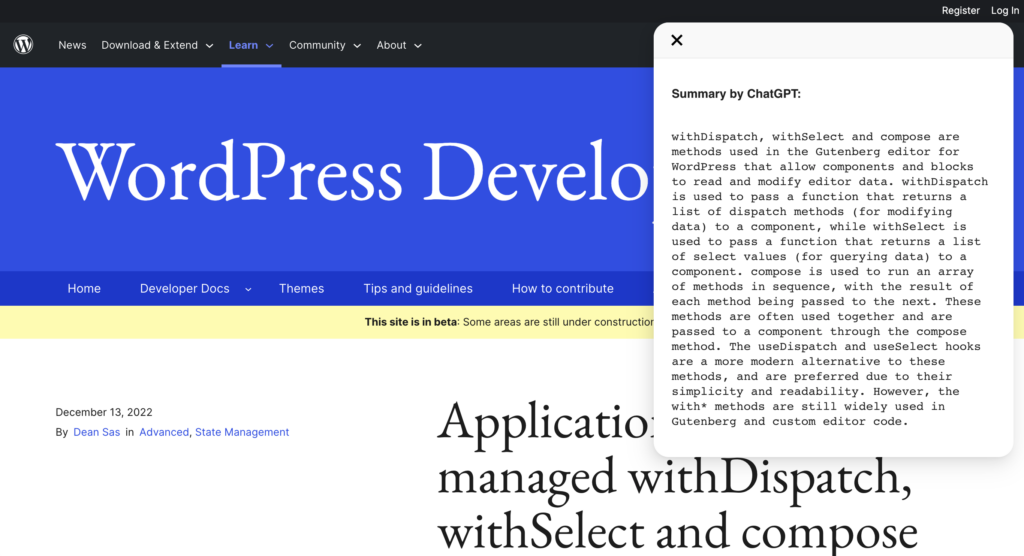
Another browser extension is Summarizer, pointed at a website and returns a summary from ChatGPT. The source code is available on GitHub
Once set up, it helped me quite a bit with assembling the Gutenberg Times Weekend Edition. The writing is a bit repetetive. But it’s helpful to get started. Most of the times, the summary is a bit long for my taste. It sped up the work very much, though. So a great helper.

For both extension to work you would need to an account on OpenAi’s website.
If you want to learn about other apps that use ChatGPT the site GPTDemo has a category for ChatGPT an collects apps and extensions. If you find one you use, write about it or leave a comment below.

Leave a Reply