WordPress Playground is phenomenal and blows this web developer’s mind, as you can run a whole WordPress site in the browser: no server, no database, no php, no test site. It has so many use cases, and the team around it explored so many of them already.
For about three years, I created half-automatically a plugin zip from the Gutenberg trunk branch, so people can test the latest development with easy. The page Need a zip from Gutenberg trunk on the Gutenberg Times provides you with all the information, of download the plugin and use Git Update plugin to get the new version, once it’s available online. I also created a node CLI script to distribute the new version every day.
Today’s post is about how to set up WordPress Playground with a blueprint so people who want to use the latest Gutenberg features, don’t have to maintain their site, they can click on a button and a site is created for them via WordPress playground. This blog post is also a gift to Matt Mullenweg for his 40th Birthday. Happy Birthday, Matt, and many happy returns.
And back to WordPress Playground
Adam Zielinski, spark of WordPress Playground, provided me with the first usable link to call up the Playground with the gutenberg nightly plugin installed.
https://playground.wordpress.net/#{%22steps%22:[{%22step%22:%22installPlugin%22,%22pluginZipFile%22:{%22resource%22:%22url%22,%22url%22:%22https://gutenbergtimes.com/wp-content/uploads/2020/11/gutenberg.zip%22}},{%22step%22:%22activatePlugin%22,%22pluginPath%22:%22/wordpress/wp-content/plugins/gutenberg%22}]}In essence, with this link, the playground is call from the WordPress network, and two additional configuration steps were appended to the URL in JSON format:
- install the plugin from the Gutenberg Times location, and
- activate it.
Cursing CORS
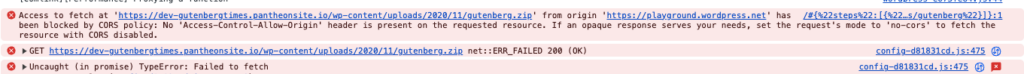
Before I could test it and make it available to users, I need to overcome a server-related hurdle. Because the plugin’s zip file was called from outside its domain, it registered a CORS violation.
Cross-origin resource sharing (CORS) is a mechanism for integrating applications. CORS defines a way for client web applications that are loaded in one domain to interact with resources in a different domain.
AWS What is CORS
"blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource."
I tried for a couple of days to get the CORS header working on the hosting company’s server set-up, but I couldn’t make sense out of the documentation, and customer service engineers wasn’t able to help me either.
Pantheon isn’t the only hosting company available, I also used this site’s hosting SpinupWP as a test bed: Their customer service engineers knew exactly what was needed and gave instructions on how I can modify the nginx server config to establish an Allow CORS policy. I just had to sudo into the server, grab the site’s nginx server config file and ” include the “add_header Access-Control-Allow-Origin *;” line directly in the /etc/nginx/sites-available/(domain)/(domain) inside the server block.” It worked on the first try.
Now I modified Adam’s link to point to the icoderforapurpose.com location for the plugin build and created a button with the file being pulled this site. Now a proof of concept was working. I figured, for a while, I can upload the built plugin twice, one copy to the Gutenberg Times site and another copy to the media library of this site, but it wasn’t the right solution. It just helped me to identify the pieces that need to work together for this.
Proof of Concept
Next step, move the Gutenberg Times to Pressable, a host I also had experience with during my years running a WordPress agency, and it’s my favorite place to house a WordPress site. Once the migration was completed and the DNS propagated over the Internet, I again used the original call URL, and it worked out of the box. No fiddling with server setting files. Marvelous.
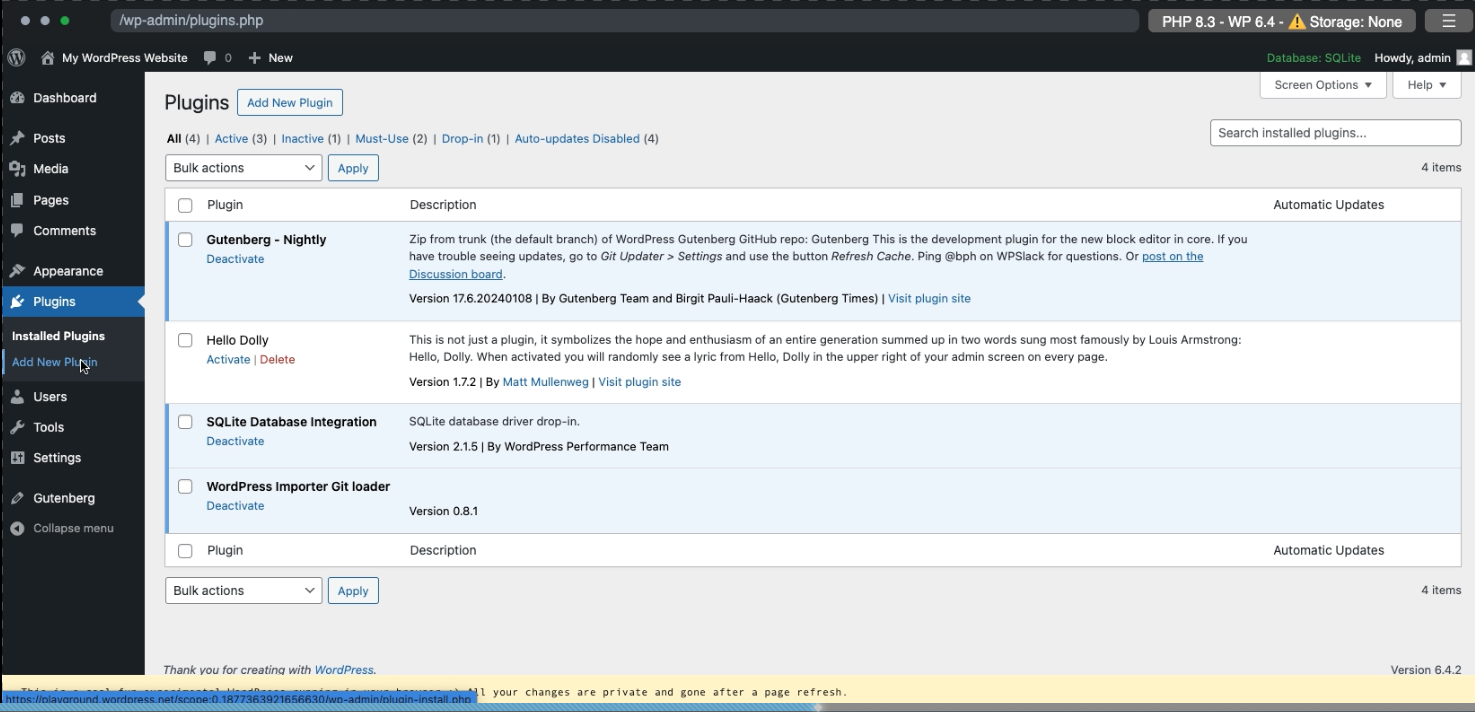
Click on the button and see for yourself. Or play below screen recording.
You noticed, either in a separate browser window or in the video, that you are still a few clicks away to actually testing the new features in the Site Editor. You need to go to the /wp-admin, login into the site and then navigate to the Site Editor.
I felt that was a little anticlimactic experience, and I did more research. The documentation for WordPress Playground has a whole chapter about the Blueprints API. So how would that work for this use case?
I already found it cumbersome to write JSON into the URL call. WordPress Playground is also used in the Plugin Directory to allow plugin developers to create a Preview/Demo using the WordPress Playground, and the instructions there mention a blueprint JSON file that needs to be in a special location. That’s more to my liking, make the call to the playground point to a blueprint.json file via a QueryParam in the URL.
Blueprint Steps
The steps I wanted to implement were:
- Login to the site
- Download the plugin from Gutenberg Times location and activate it
- Pull up the Site editor as a landing page.
Step 1: Login to the site
{
"step": "login",
"username": "admin",
"password": "password"
}Step 2 Download the plugin and activate it.
{ "step":"installPlugin",
"pluginZipFile":{
"resource":"url",
"url":"https://gutenbergtimes.com/wp-content/uploads/2020/11/gutenberg.zip"
},
"options": {
"activate": true
}
}Step 3: Define the landing page
"landingPage": "/wp-admin/site-editor.php",All in a file also in the same location as the plugin zip file.
We can offer a relatively clean link to open the WordPress Playground.
https://playground.wordpress.net/?blueprint-url=https://gutenbergtimes.com/wp-content/uploads/2020/11/playnightly.jsonor watch the video
That’s a much nicer experience.

Leave a Reply