One of my tasks today was to migrate the Blueprint 101 crash course from the Blueprint Gallery repo to the Playground documentation site.
The difference is that the Blueprint Galley uses GitHub Markdown pages while the Playground documentation used Docusaurus library.
The first hurdle to overcome was to create a local copy of the existing Documentation. The instructions are clear:
npm install
npm run build:docs
npm run dev:docsIt just doesn’t say how often you have to run those command to get a clean built of the local documentation pages. I ran into all kind of errors, starting with this issue, I tried to chase them down. At WordCamp Europe, I join the Playground table to work with the team on figuring it out.

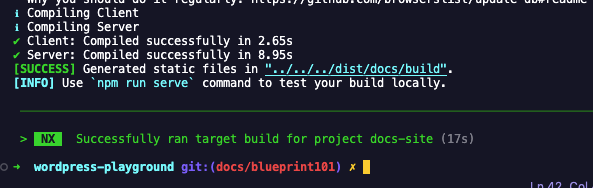
The trick seemed to be to run all the commands frequently enough, until the local site it built.
When I got back last night to start working on the migration, I ran into the same issue again. I needed two attempts to successfully run through the set of commands. Most error messages were related to other things. I gave up reading through them and just trusted that the clone would work eventually.
build:docs vs. dev:docs
From my poking into the dark explorations, I learned that when introducing changes to the files and folder structure of the documentation, you need to run npm run build:docs again to rebuild the server site of the documentation.
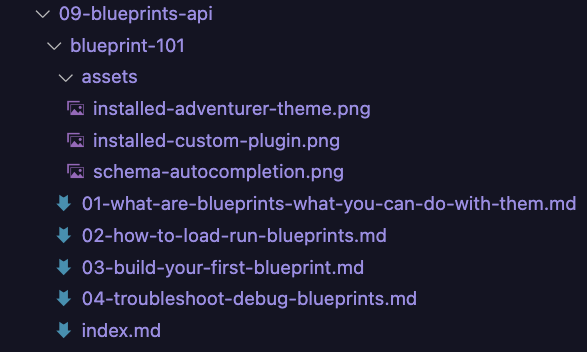
My work required to add a folder /blueprint-101 and add four new files to the folder, as well as the assets folder with the images needed in the documentation.

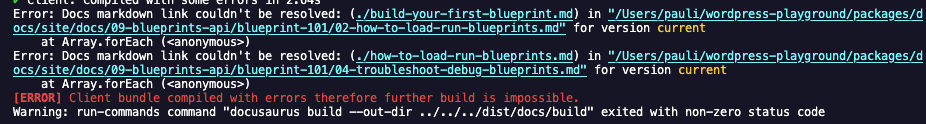
I started migrating one page at a time to learn how to debug it and understand the error messages.

- The error message is pretty clear. wrong links. But the script only catches the first link error pre file.
- Solution: Fix them and run the command again.
'npm run build:docs'
- Solution: Fix them and run the command again.

Content changes on existing pages are visible in the dev environment immediately. For file and folder structure updates require stopping the dev server (Ctrl+c) and re-run npm run build:docs
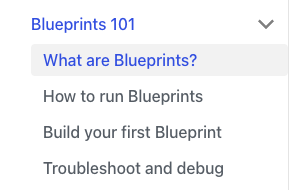
Order and Page title in Navigation list
I wanted to make the Blueprint 101 crash course a sub header in the navigation bar, pretty much a subchapter. I created a new folder and named the first page index.md.
If you want to control the order in the left site navigation; add a number in front of the file name. I.e.; 01-what-are-blueprints-what-you-can-do-with-them.md instead of what-are-blueprints-what-you-can-do-with-them.md
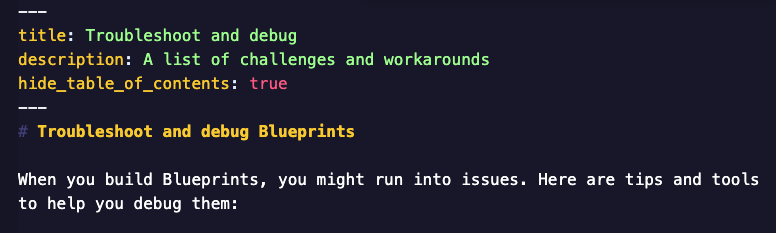
Each file needs a header with Title, description

The title can be different from the page title to fit better into the navigation sidebar.

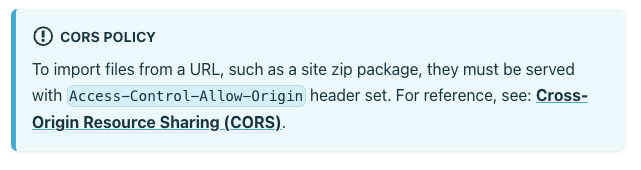
Special content
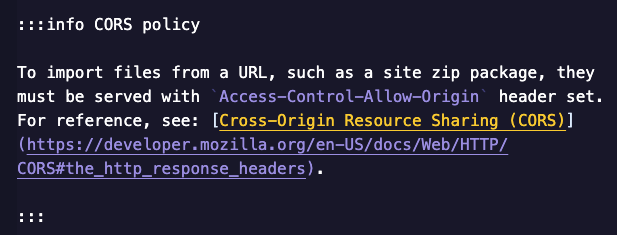
Call-outs are constructed using three colons followed by type of call out. Here is an example for an Informational call-out.
:::info


:::warning

:::tip

Seems to depend on a theme how those call-outs are displayed. Here is the page at the Docusaurus documentation
More hick ups during migration
[<kbd> <br>Run the Blueprint<br> </kbd>]Here I ran up against two problems. First JSX would complain that there is not a closing tag for <br> and then it would complain that <br/> is a self closing tag so it wouldn't need an end tag. I replaced the occurance with a
The button changed from  to this
to this ![]() .
.
Then it choked on this URL in a https://wordpress.github.io/wordpress-playground/blueprints-api/steps#SetSiteOptionsStep as it couldn’t resolve it.
I changed it to relative link ../steps#SetSiteOptions but wonder why it wouldn’t choke on other instances. I might have gotten cause and effect wrong.
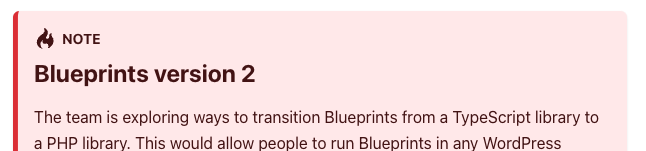
These are my notes for now. We might add them to the documentation contribution pages at a later date, but it seems there are efforts in place to change how documentation for Playground will be built.
It was worthwhile to learn more about Docusaurus, as other areas of WordPress use this library, for Playground it might not play a role for much longer.

Leave a Reply