JSON when you say it out loud sounds like Jason, the first name. “My name is JSON, Theme JSON.”
Theme.json and Block.json are new files in WordPress. Theme.json allows developers to set defaults for color palette, typography, and other design element of a website and control features of the block editor for content creators. Block.json does the same for single blocks, that support certain features like spacing, colors etc. as well as behavior depending on the context. The Developer documentation on WordPress.org has lots of information about those two files.
Today, I go back to the basics, and found this Twitter thread by Hassib Moddasser, a Software Engineer with 4+ years of experience in coding JavaScript. Unless otherwise noted below, text is from this twitter thread. I added links to references. Footnotes are mine.
Introduction to JSON
- What is JSON?
- What is JSON used for?
- Why JSON?
- JSON Syntax
- Data types in JSON
- How to Send or Receive JSON data in JavaScript?
What is JSON?
JSON stands for JavaScript Object Notation. It’s a lightweight1 format for storing and transporting data, similar to XML or YAML.
It is used widely across the internet for almost every single API, as well as for config files and many other places.
JSON is based on a subset of the JavaScript Programming Language Standard originally specified by Douglas Crockford, the writer of “JavaScript: The Good Parts”
It is easy to read and write compared to something like XML because it has a much cleaner syntax.
JSON is a text format that is completely language-independent but uses conventions that are familiar to programmers of the C-family of languages, including C, C++, C#, Java, JavaScript, Perl, Python, etc.
Code for parsing JSON exists in many languages.
JSON Syntax
- Data is in name/value pairs
- Data is separated by commas
- Curly braces hold objects
- Square brackets hold arrays
- Keys & string values should be wrapped in double quotes
Look at the example below that how a common JSON object looks like:

Data Types and JSON
These Data types can be used in JSON
- Number
- String
- Null
- Object (JSON Object)
- Boolean
- Array
JSON values cannot be one of the following data types:
- Function
- Date
- undefined
JSON has eclipsed XML as the preferred data interchange format for web applications and web services.
Here’s why:
- Easy mapping into data structures
- Almost all programming languages have libraries or functions that can read and write structures of JSON
- Simple and compact
- It was made to be user-friendly for both people and computers
- It’s flexible
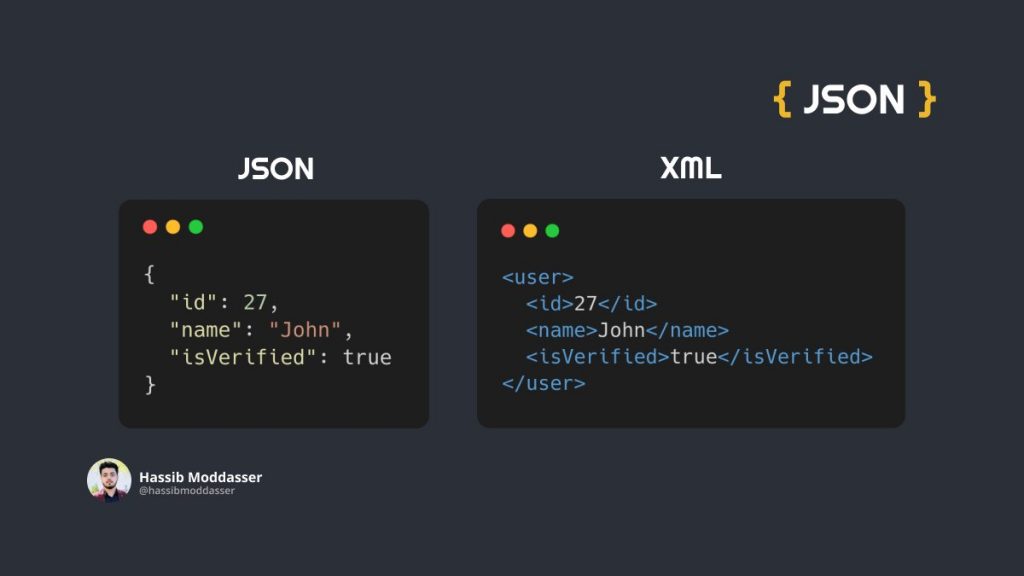
Look at the example below that how a common JSON object looks like vs its XML markup:
Note: XML is a markup language much like HTML, but it was designed to store and transport data.

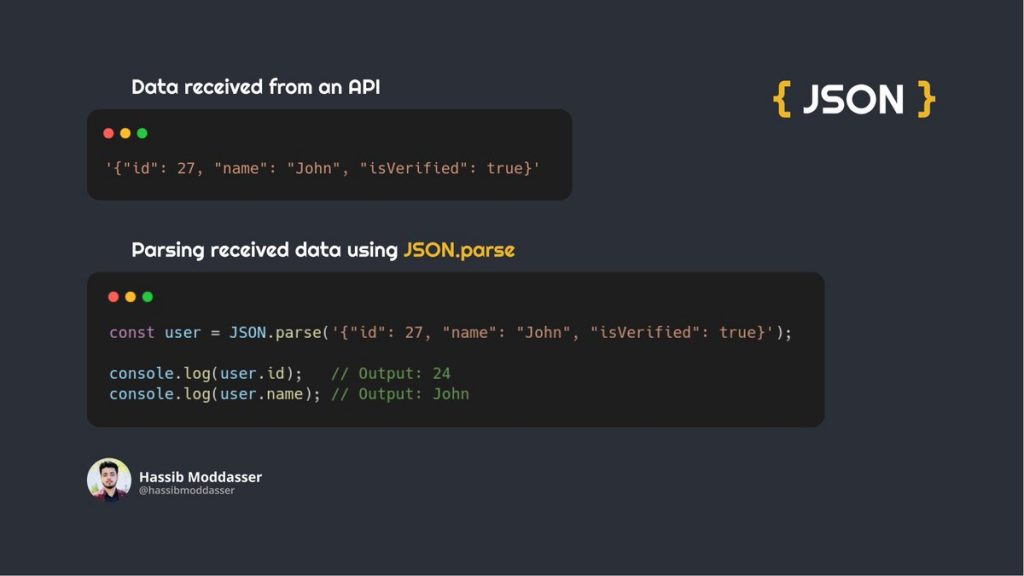
How to parse received JSON data?
When receiving data from an API, that data is always a string. In order to use it, you should parse the data with the `JSON.parse` method and the data becomes a JavaScript object. Look at the example below:

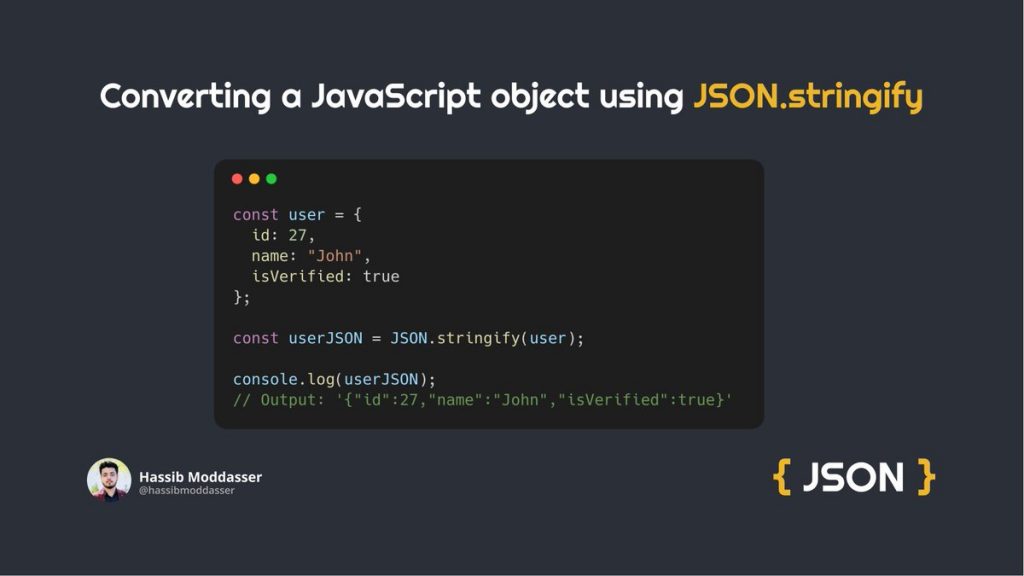
How to send JSON data to an API?
When sending data to an API or web server, the data has to be a string. You can convert a JavaScript object using the `JSON.stringify` method into a string in order to send it to an API or a web server. Look at the example below:

More Resources
- YouTube video with Doug Crockford at Google TechTalks (1 hrs) JavaScript the Good Parts.
- YouTube Video with Doug Crockford and the JSON Saga
- ECMA-404 The JSON Data Interchange Standard.
- JSON.org
Footnotes
(1) “Lightweight” does not mean simple. There are quite long and nested data structures written in JSON. It more refers to the fact that json files are text-based and don’t use a lot of space and are transported fast over the pipelines of the Internet.
Leave a Reply