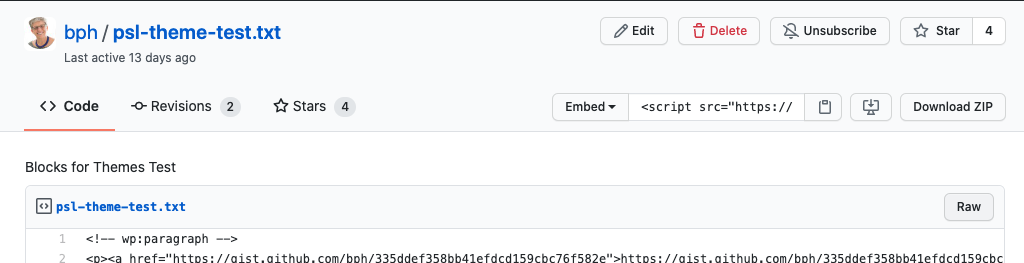
At our agency, Pauli Systems, we worked with many websites that were not yet Gutenberg-ready. Slowly, clients were moving towards the block editor. For a first evaluation on how the existing theme performs with the block-editor, we used this Gist from GitHub for a first review.
Gist Updated September 23, 2021
- Fixed dead references to images, video, and audio blocks
- Moved single button blocks inside the Buttons block
- Added Social Profile Icons.
- Added a Page List
Gist updated on June 9th, 2021
- Added a Cover block and removed the page breaks so the jumps would work.

How to use this page?
- Create a new page in draft on your site where the theme you want to test is already installed
- Switch to code editor view via the 3-dot Menu in the editor
- In a second tab or new window, go to the Gist on GitHub
- Click on the Raw button on the top right of the code display
- Highlight the whole text with Command+A or Ctrl+A
- Paste it in the editor code view of your test page
- Update / save draft your page.
- Click Preview
Common Blocks / Formatting / Layout Elements / Widgets and Embeds
- Images (Single image, cover image, gallery
- Pull Quote / Quote
- Verse
- Buttons
- Social Icons
- Columns Text (only) columns / Columns experimental
- Cover with CAT + button
- Paragraph
- Audio
- Video
- Widgets
- Lists
- Table
- Embeds
Note: The jump links do not work when there are page breaks on the page.
Featured Image: Photo by Iker Urteaga on Unsplash
Images
Cover Image
Creating a post
with all the core blocks
to use for testing Themes
Single Image

Image Gallery
Let’s talk about the Page Break in Quotes
This block allows you to set break points on your post. Visitors of your blog are then presented with content split into multiple pages.
Gutenberg Dev Team
Maybe someone else said it better — add some quoted text.
Henry PauliSan
Pullquote
Gutenberg Dev Team
Highlight a quote from your post or page by displaying it as a graphic element.
Verse Block
What it is
It is nonsense
says reason
It is what it is
says love
It is calamity
says calculation
It is nothing but pain
says fear
It is hopeless
says insight
It is what it is
says love
It is ludicrous
says pride
It is foolish
says caution
It is impossible
says experience
It is what it is
says love.
Erich Fried
Buttons
Social Profile Icons
Columns
Text only columns
This is my first column This is my first columnThis is my first columnThis is my first columnThis is my first columnThis is my first columnThis is my first columnThis is my first columnThis is my first columnThis is my first columnThis is my first columnThis is my first columnThis is my first column
This is my second columnThis is my second columnThis is my second columnThis is my second columnThis is my second columnThis is my second columnThis is my second columnThis is my second columnThis is my second columnThis is my second columnThis is my second column
This is my third column
This is my third columnThis is my third columnThis is my third columnThis is my third columnThis is my third columnThis is my third columnThis is my third columnThis is my third columnThis is my third columnThis is my third column
This is the title of the first column

Then we need some more text that’s something like a summary or a teaser.
Then we need some more text that’s something like a summary or a teaser.
The second column has a title

Then we need some more text that’s something like a summary or a teaser.
Then we need some more text that’s something like a summary or a teaser.
Cover Block

The pond of our Lunch Loop
The sign warns of alligators but all we see are turtles and little fish
Examples of Paragraphs
The experimental columns with nested blocks: two columns, each with a title, a graphic, a teaser and a link.
Careful, though, nested blocks are still very experimental
Now let’s look a broader look at donors in general. Many nonprofits decide that it is easier to use a technical tool called Software as a Service (SaaS), to help organize their fundraising than it is to do the administrative work themselves. There are many donation management service companies, each of which has their own privacy policy regarding the protection of data.
Most of the ones we have researched treat donor data as the property of the nonprofit organization as opposed to the individual owning their data. In addition to the email data described above, more detail is suggested to help improve campaign results and event attendance. For example, if you ask donors to list their employer, it is because a simple search by the SaaS provider can identify those firms doing matching contributions.
If your wife has a separate income, the same may apply to her. Your employer may want to make a contribution regardless of matching funds, and the information is requested about who should be approached. Care to approach a relative or neighbor for a contribution, then you become a source for their data.
Audio Block
Video Block
Code Block
import React from 'react';
class StorePicker extends React.Component {
render() {
// Any where else
return <p>Hello</p>
}
}
export default StorePicker;
Widgets
Page List
Latest Post
- Help with discovery of your new blocks
- Starting with Docusaurus
- Offering WordPress Playground to test Gutenberg Nightly
- Using Element for WordPress’ Matrix spaces
- We are explorers, adventurers into the new
- Editor Triage Role on WordPress release squad
Categories
- Accessibility (1)
- Community News (1)
- Contributing to open-source (4)
- Release work (1)
- NodeJS (1)
- PHP 8 (1)
- Productivity (1)
- ReactJS (1)
- Site News (24)
- Themes (2)
- Uncategorized (1)
- WordPress (3)
Lists
- Gutenberg inspired redesign (Dec 29, 2017)
- Gutenberg design basics (Jan 8, 2018)
- Sidetrack: Tammie’s recommended reading list
- WordPress Core, the next battles (Dec 30, 2018)
- With Gutenberg, what happens to my Custom Fields? (Dec 11, 2018)
- One thousand and one way to extend Gutenberg today (Oct 16, 2018)
- How Gutenberg is changing WordPress Development? (Oct 6, 2018)
Table
Population in Collier County, Florida
| Total Population | Year |
| 321,520 | 2010 |
| 327,541 | 2011 |
| 332,332 | 2012 |
| 339,224 | 2013 |